「ホームページが古くなってきたけど、いつリニューアルをすればいいんだろう」と、お悩みの方も多いのではないでしょうか?
一般的には、ホームページのリニューアルは3年~4年のサイクルが基本となります。
その理由は、デザイン的な流行の変化ももちろんありますが、だいたい3年~4年が経過すると、掲載している情報が古くなってきたり、経営方針に変化が起きたりして修正に迫られることが多くなるためです。
ただ、これからご紹介する内容に当てはまるようであれば、3年を過ぎていなくてもホームページのリニューアルが必要となりますので、確認してみてください。
ホームページとして意味をなしていない、致命的な状態です。
早急にリニューアルの検討しましょう。
httpsとはセキュリティ対策の第一歩。
第3者によるホームページの改ざんを防止するだけでなく、SEO対策としても基本中の基本です。
まだ旧来のhttpでホームページにアクセスできる場合は、すぐにリニューアルを検討てください。
スマホからホームページへのアクセスは、ジャンルにもよりますが全体の6割にものぼることがあります。
スマホ対応ができていないと、それだけで潜在顧客の半分以上を逃すことになってしまいます。
デザインが気に入っていたとしても、ホームページを構成する構造部分が古くなっている可能性があります。
SEO対策やアクセスアップには、時代に沿った作り方が大切です。
ホームページデザインの流行は、ファッション業界をも凌ぐ速さで変化しています。
ホームページの需要が高っていったのは1998年あたりから。
windows98が誕生し、家庭にパソコンが普及しはじめたことで「ネットサーフィン」という言葉も生まれ、ホームページが次々と生まれていきます。
それから約20年の間、様々なデザインが生まれては消えていくことになります。
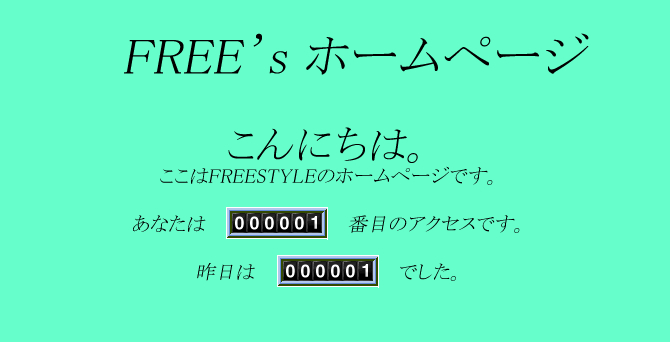
まずホームページ創世記は、まるでワードで作ったようなデザインから始まります。

センタリングされた文字とフォントサイズだけを調整されたページ。
これが初期のホームページデザインです。
なぜか背景が緑のホームページが多かったように思います。
ここに、家庭用ホームページ作成ソフト『ホームページビルダー』というソフトが誕生することで時代が一歩進みます。
素人でも簡単な画像を作れるようになり、ホームページの見栄えが華やかになっていくのです。

このような画像を見たことがある方も多いのではないでしょうか?
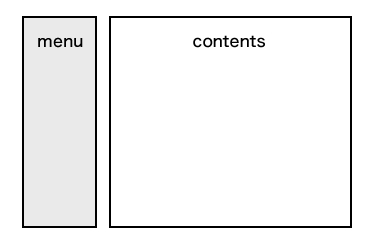
2000年初期になると、ホームページビルダーを使ったフレームデザインというものが流行します。

フレームデザインとは2枚のhtmlファイルを1画面に表示させるという方法。
メニューとコンテンツを切り分けて見せることで、メニューを固定化させるというメリットがありました。
今で言う、見る側のユーザビリティ(使い勝手)を考慮した作りと言えるかもしれません。
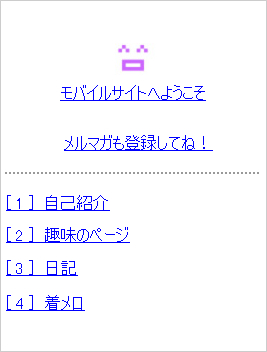
さらに同時期、モバイルサイトも登場します。

いわゆるiモードやEZwebと呼ばれたもので、PC用のホームページとは別に携帯電話専用のサイトが作られるようになりました。
その理由としては、主に時代背景が関係しています。
当時の携帯電話料金の通信料は、今のように定額制やデータ量制ではなかったため、携帯電話で見るホームページは、重たい画像を使用しない軽量なページでないと、莫大な費用がかかってしまう時代でした。
いかに軽くて使いやすいモバイルサイトを作れるかが、制作者の腕の見せどころでした。
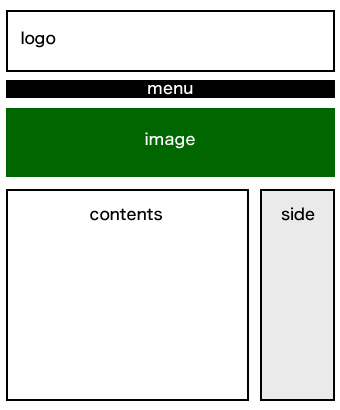
そして、一世を風靡したとも言えるフレームデザインを衰退させたのが、今のデザイン基盤となる3カラムデザインの登場です。

上部にはヘッダーとメニュー、左右にコンテンツとサイドバナーがあるという作りです。
特に大きな企業ホームページにおいて3カラムデザインを採用する事が多くなり、ウェブデザイナー達がこぞって大企業のマネを始めていき、3カラムデザインが世の中に定着していきました。
この時にグローバルメニューとサイドメニューという概念が登場し、しっかりと作り込まれた印象のあるホームページへと進化していきました。
さらに、トップページのメイン画像の部分には、FLASHと呼ばれる簡易的な動画を差し込むことが流行したこともあり、ホームページに動きが生まれた事も変化の1つ。
ウェブデザイナーという職業が認知・定着したのもこの頃でしょうか。
そして2015年ごろ。
ブラウザのバグが減少し、htmlにも統一のルールが定着したことによって、デザインに幅が効くようになりました。
フルサイズのデザインであったり、縦スクロールであったり、様々なデザインのホームページが誕生します。
その中でも、ほぼすべてのサイトで共通しているのが、レスポンシブデザインを採用しているという点。
この時代、スマートフォンが普及したことによりインターネットはより身近になったのですが、従来のホームページを、小さいスマホのディスプレイで見るには「縮小されすぎて見にくい」という問題が浮き彫りになりました。
そこで生みだされたのが、パソコンモニター用、タブレット用、スマホ用、異なるディスプレイサイズに対して、たった1つのページでどんなディスプレイにも可変して対応させる技術、それがレスポンシブデザインです。

現代では、どの端末を使ってもホームページを綺麗に見ることが普通になりましたが、その分htmlやCSSも複雑になり、ホームページを作るということが、より高い技術を求められるようになってまいりました。
その結果、ウェブデザイナーやウェブ制作会社は、一時期よりも淘汰が進んだのも事実です。
このように、創世記の頃のホームページから比べると、現代のホームページはとても綺麗になりました。
その一方で、複雑さもより進んできたという印象を受けます。
サイトオーナーの方々としては、どこまで手を付ければ良いのかとお悩みになることも多いかと思いますが、最低でもご自身のホームページがスマホ対応できていなければ、これからの時代に生き残ってはいけません。
時代に取り残されてしまう前に、リニューアルを行いましょう。
リニューアルを行えば、アクセス数の上昇だけでなく、電話による問い合わせ率も大きく伸ばすことができ、売上や問い合わせが増える事は間違いありません。
私たちのホームページ制作サービスの詳細は、下記からご覧になれますので、ぜひご覧になっていただき、ご検討いただければと思います。